
Skill Level: Beginner to Intermediate
Time to Complete: 20 Minutes
3d max ที่ใช้ได้: 3ds Max 6 ขึ้นไป
บทความนี้จะสอนให้คุณสร้างพื้นผิวน้ำแบบเสมือนจริงและสามารถสร้างให้เป็น Animation ได้โดยใช้ Ocean shader ที่อยู่ใน Lume Library
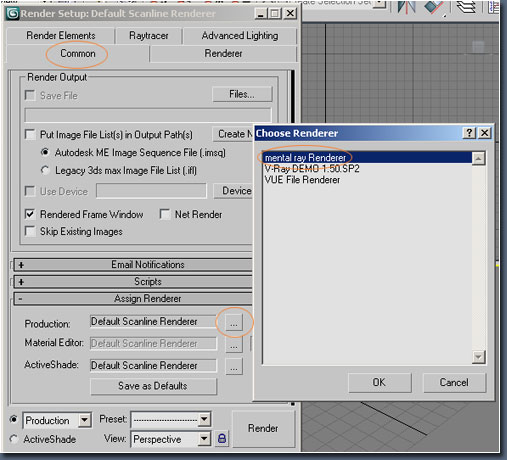
ขั้นแรกต้องปรับ Render ให้เป็น Mental Ray โดยกด F10 เพื่อเรียก Render Setup Dialogue Box ไปที่ Assign Renderer Rollout ที่อยู่ใน Common Tab กดที่ปุ่ม Production เลือก Mentalray Renderer ดูรูปด้านล่าง

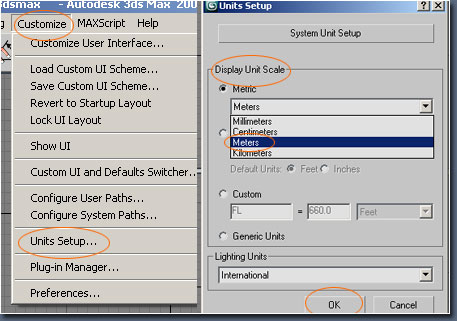
จากนั้นจะปรับหน่วยการใช้งานให้เป็นเมตรให้ไปที่ Customize Menu –> Unit Setup… ให้เปลี่ยน Display Unit Scale เป็น Metic และเลือก Meters

จากนั้นให้สร้าง Plane ที่จุด Origin (0,0,0)กำหนดขนาดให้เท่ากับ 10m x 10m ปรับค่า Scale ในกลุ่มของ Render Multipliers ให้เท่ากับ 10 ตั้งชื่อของวัตถุให้เป็น “Water Surface” สร้างแสงแบบ Target Direct Light วางตำแหน่งของแสงที่ x = -7m, y = -9m, z = 6.25m และตำแน่งของจุด Target ที่ x = -1.5m, y = 0m และ z = 0.75 set ค่าเงาให้เป็น Ray Traced Shadows ทำเครื่องหมายถูกหน้าตัวเลือก Overshoot ที่อยู่ใน Directional Parameters สร้่าง Target Camera วางตำแหน่งที่ x =-7m, y = -9m และ z = 6.25m ตำแหน่งของ Target อยู่ที่ x = -0.175m , y = -1.125m และ z =- 0.9m
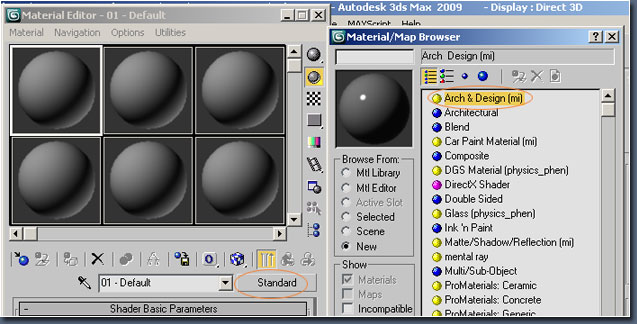
หลังจากนั้นให้กด M เพื่อเรียก Material Editor กดที่ปุ่ม Standard ที่อยูทางด้านมุมบนขวา ในหน้าต่าง Material / Map ให้เลือก Arch & Design (mi) ปรกติมันจะอยู่บนสุด เปลี่ยนชื่อของ Material ให้เป็น Warter Surface และกำหนดวัสดุให้กับ Plane

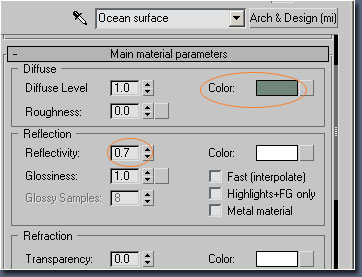
ใน parameters หลักของ Material ให้เปลี่ยนสี Diffuse Color ให้เป็น R = 0.439, G = 0.522 และ B = 0.486 ปรับค่า Reflectivity เป็น 0.7

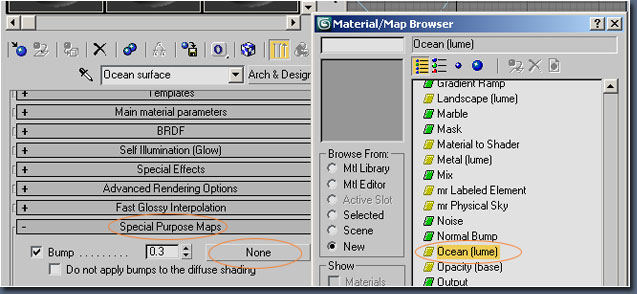
ให้เปิด Special Purpose Maps rollout และเลือกปุ่มที่อยู่ด้านซ้ายของ Bump ใน Material / Map ให้เลือก Ocean (lume) ดูรูปที่อยู่ด้านล่าง

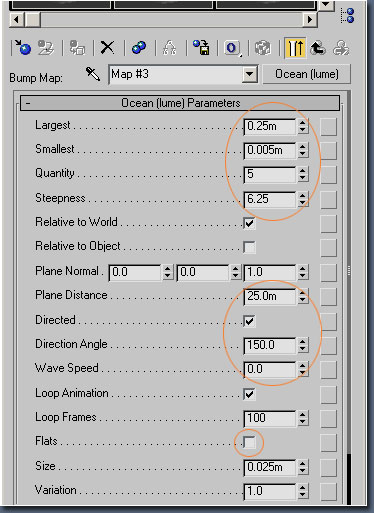
ให้ปรับ parameter ของ ocean shader ตามรายการด้านล่าง
Largest = 0.25m
Smallest = 0.005m
Quantity = 5
Steepness = 6.25
Plane Distance = 25 m
Directed = Yes
Direction angle =150
Wave Speed = 0
Flats = No

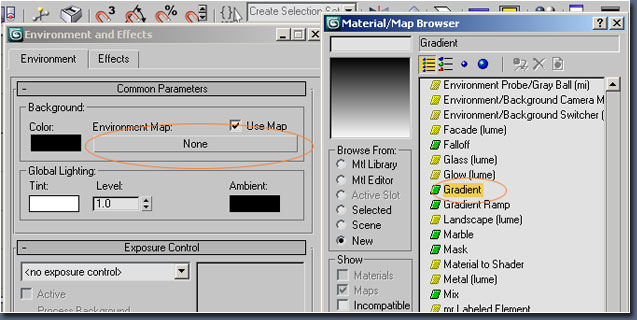
กด 8 เพื่อเรียก Environment and Effects dialogue กดที่ปุ่ม None จากนั้นในหน้าต่าง Material / Map Browser เลือก Gradient

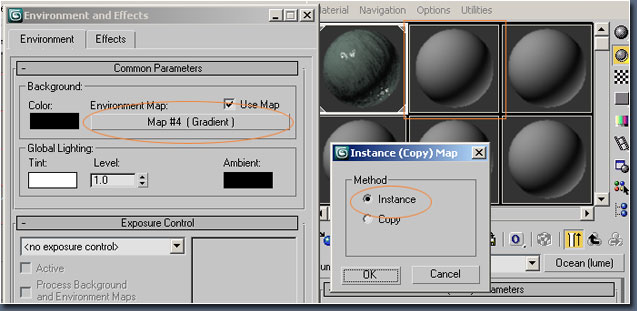
กด M เรียก Material Editor แล้วให้ลาก Gradient map ไปใส่ในช่องของ material editor เลือก Instant

ใครติดปัญหาถามได้ที่ Candle3d Board นะครับ
บทความโดย Bimendra Bandara
เรียบเรียงโดย Candle3d.com